** We are not attorneys, therefore all of the opinions stated in this article are based on our experience/knowledge as web designers/developers and should not be taken as legal counsel.
To read the actual laws please visit https://www.ada.gov/access-technology/enforcement.html

What does ADA compliance mean?
You’ve probably heard of The Americans with Disabilities Act (ADA), which protects the civil rights of individuals with disabilities. This law was established in 1990. The law applies to a wide array of places/services where an individual with disabilities could experience discrimination or a lack of accessibility. Some of these include state and local government, employment, transportation, building codes, public and private spaces, and telecommunication.
You can see the more obvious effects of the ADA in things like building accessibility, and disabled parking spaces, but the law affects much more than just physical accessibility. For example, the ADA requires all “places of public accommodation” to be accessible to individuals with disabilities. Businesses that sell goods and services are included and required to make sure a person with a disability is able to access/buy those goods and services.
How does ADA compliance apply to my website?
The ADA law was created before the internet was nearly as integrated into our daily lives as it is now. However, in 2010, the US Department of Justice began efforts to amend the language of the law in order to enforce accessibility requirements on websites as well as physical places. The goal, according to the Dept. of Justice was to: “Establish requirements for making the goods, services, facilities, privileges, accommodations, or advantages offered by public accommodations via the Internet, specifically at sites on the World Wide Web (Web), accessible to individuals with disabilities.”
Since then, the law has been upheld differently in different courts. Some courts decided that the law only applies to websites that also have a physical location or a “place of public accommodation.” Others have ruled that websites which offer goods and services ARE “places of public accommodation” whether they are/have physical locations or not.
So where do we stand?
There has not been an official federal ruling on the issue, but since 2017, when the Dept. of Justice officially withdrew from rulemaking, there has been an increase in litigation. It seems unlikely that the Trump administration will take action on the issue, however, we could potentially see ADA Website Compliance after the 2020 election should a new president be elected.
The bottom line is:
Every website must be accessible. In a majority of cases, Title III of the ADA has been ruled applicable to websites. Title III states: “No individual shall be discriminated against on the basis of disability in the full and equal enjoyment of the goods, services, facilities, privileges, advantages, or accommodations of any place of public accommodation.” From accessible.org: “In 2014, there were over 4,000 Title III lawsuits. In 2018, there were over 10,000. And there are more than 11,000 projected for 2019.”
If you have a website that is not accessible in 2020, you could be sued in ANY circuit. The plaintiff’s lawyers will look for a court that has ruled in favor of similar claims in the past. Which means, that whether your business is online-only or has both a website and a physical location, you could be sued in any U.S. District Court and will likely be sued in one that will rule against you.
Is there any defense?
There are some strong technical defenses against ADA compliance claims related to websites. The main two are due process and primary jurisdiction.
Due Process
The due process defense would argue: The ADA does not contain specific language that requires website accessibility, so finding liability would violate due process.
The primary jurisdiction defense would argue: Courts can’t rule until the Department of Justice officially publishes regulations.
Would these defenses work?
The short answer is no. Even though these are technically strong arguments, they have been rejected by the majority of federal courts.
Long story short, you could go to court and try to win. If so, you will likely spend money and time to lose and still end up having to make your website accessible. This is why most businesses that are sued for this issue end up settling.
So how can you make your website ADA compliant and avoid all of the legal issues?
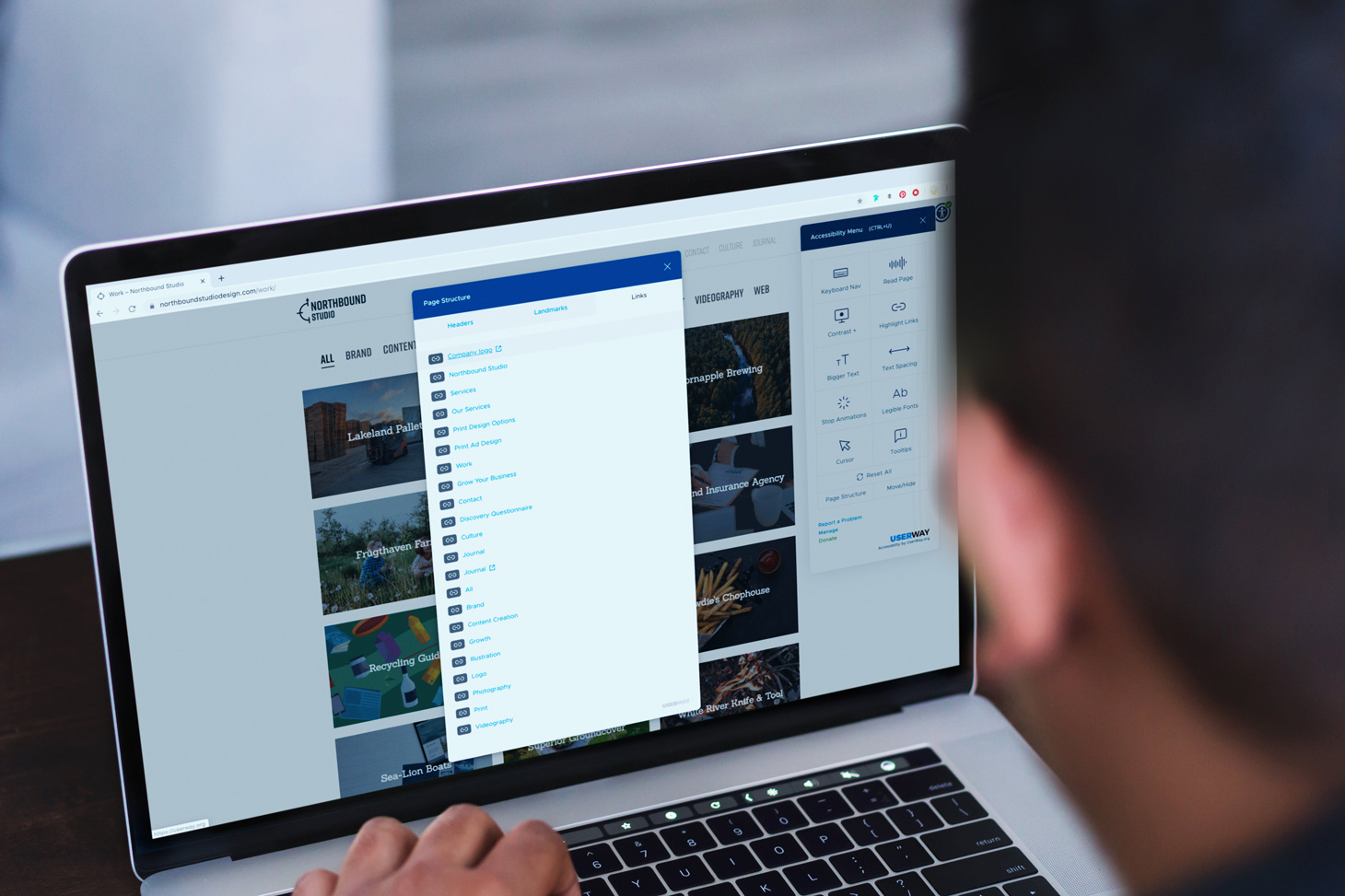
Luckily, there is a standard to reference. The Department of Justice often refers to the Web Content Accessibility Guidelines (WCAG) 2.0 conformance level AA. The WCAG offers guidance on how to make your website more accessible to individuals with disabilities. It was created by the World Wide Web Consortium, which is a non-profit and non-governmental global organization that collaborates to create web standards. Their goal is to make the internet a better place for everyone. Their efforts include setting standards for web developers to follow while building websites and apps.
The WCAG is not light reading. It’s very technical and dense since it was intended to be a guideline for web developers. To help our non-developer friends understand, it highlights 12 main guidelines which are sorted into four categories: Perceivable, Operable, Understandable, and Robust. The guidelines then include “success criteria” which can be tested.
Let’s take a look at these categories generally and what they mean for you and your website.
If implementing all of these standards sounds like a big task, that’s because it is. BUT, no matter your technical skill level, everyone is held to the same standard.
Aside from the threat of being sued, there are other *more important* reasons to make your website accessible. It’s obvious that having a website that’s not accessible is just as exclusionary and discriminatory as having a building/public space that is not accessible. This is why the majority of courts do rule that websites must be accessible. It’s 2020… we have access to new and different perspectives every day, and we should be more considerate of everyone’s needs and challenges — including the differently abled.
Implementing ADA standards on our websites means being a more responsible, community-oriented, and inclusionary business. It also means being a smart business and avoiding some very messy and complicated legal proceedings.
We are sharing this with you because we want to make sure all of our clients are protected and are following the current legal requirements with their websites, whether we helped design them or not. If you’re concerned about your website’s current accessibility status, we can help.
We have spent time educating ourselves on these ADA requirements and have solutions that will work for you and your website. Trust the team that already knows how your business and website function to handle your ADA compliance.